嵌入式硬件
left join
opencv
F469
BBS
键盘
CVE-2013-4547
html5期末大作业
制图表达
html静态网页制作
UGUI
学生个人网页制作
嵌入式linux
创业项目
django-redis
CalBioreagents
SpringBoot配置文件
预处理器
BeautifulSoup库
API接口管理
xlsx
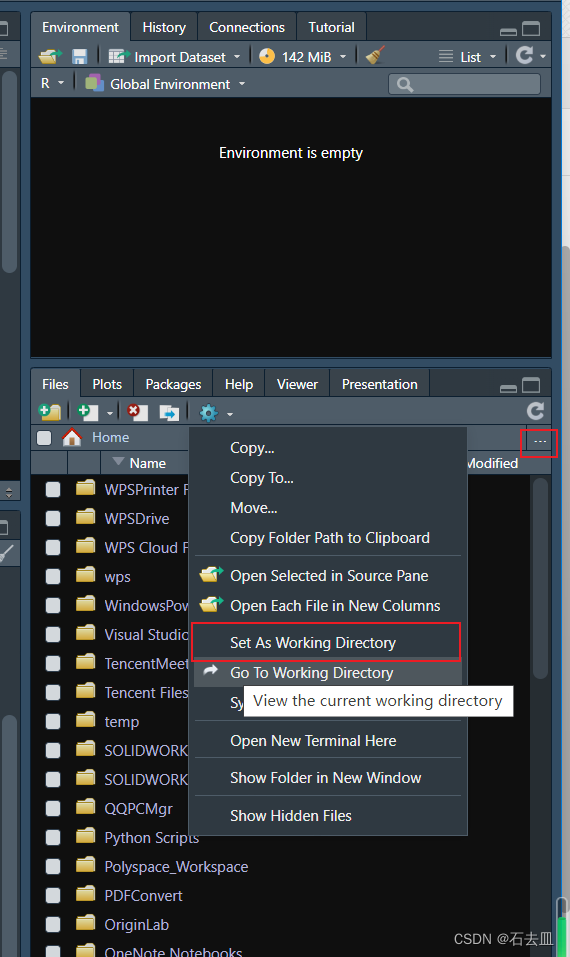
2024/4/13 13:52:25R语言使用xlsx包、安装包的经验以及切换工作目录的方法
R语言使用xlsx包
首先不同于读取txt和csv文件,R语言读取xlsx文件需要安装xlsx包 使用下面命令进行安装xlsx install.packages(“xlsx”) 安装过程非常顺利,需要附带安装其它几个包。如果安装出现错误,可以尝试切换网络,使用手机热…
vue项目:使用xlsx导出Excel数据
文章目录 一、安装xlsx二、报错及解决三、编写公共方法四、方法使用 一、安装xlsx
执行命令:npm i xlsx file-saver --save
二、报错及解决
使用时:import XLSX from "xlsx"; 发现如下报错信息 报错原因:xlsx版本不兼容。
解…
python3 判断.xlsl表的两列是否一致
数据 代码
# -*- coding: utf-8 -*-
"""
Created on Fri Nov 1 15:29:41 2019author: Bai Depei
"""import openpyxl as ox
#判断两个签字表中的两列数据是否一致,相等#-----------------------------读取两个表------------------…
通过easyexcel将文本文件转为excel xlsx文件
搞出了啥?
通过easyexcel将csv文本文件转换为excel xlsx的jar包小工具。
csv是逗号分隔符,该小工具也支持其他分隔符如竖线(|)、井号(#)或其他自定义的字符串。csv只是文本文件后缀名,也可以是…
Vue实现导出Excel表格,提示“文件已损坏,无法打开”的解决方法
一、vue实现导出excel
1、前端实现
xlsx是一个用于读取、解析和写入Excel文件的JavaScript库。它提供了一系列的API来处理Excel文件。使用该库,你可以将数据转换为Excel文件并下载到本地。这种方法适用于在前端直接生成Excel文件的场景。
安装xlsx依赖
npm inst…
C#进阶-用于Excel处理的程序集
在.NET开发中,处理Excel文件是一项常见的任务,而有一些优秀的Excel处理包可以帮助开发人员轻松地进行Excel文件的读写、操作和生成。本文介绍了NPOI、EPPlus和Spire.XLS这三个常用的.NET Excel处理包,分别详细介绍了它们的特点、示例代码以及…
通过 xlsx 解析上传excel的数据
一、前言
在前端开发中,特别是在后台管理系统中,导入数据(上传excel)到后端是是否常见的功能;而一般的实现方式都是通过接口将excel上传到后端,再有后端进行数据解析并做后续操作。 今天,来记录…
vue3 用xlsx 解决 excel 低版本office无法打开问题
需求背景解决思路解决效果将json导出为excel将table导为excel导出样式 需求背景
原使用 vue3-json-excel ,导致在笔记本office环境下,出现兼容性问题 <vue3-json-excel class"export-btn" :fetch"excelGetList" :fields"js…
Excel: xls、xlsx最大行列区别
Excel2003(xls)最大行列是65536行,256列。
Excel2007(xlsx)以后版本最大行列是1048576行,16384列(采取的是xml存储)。
JAVA操作Excel-EasyExcel(一)
一、引言 在写Java代码的时候,项目常常需要Java解析、生成Excel文件,而目前比较好的操作Excel库主要是阿里巴巴开源的EasyExcel,其
官网地址是:https://www.yuque.com/easyexcel/doc/easyexcel,
github地址是:https:…
doc文件批量转换成htm以及htm批量转成xlsx
现需把一批doc文件格式转换成xlsx,中间需要转换一次htm文件。
当然我首先想到的是直接修改后缀名,写一个bat文件,方便快捷是吧?
上天可不让你这么好过,直接修改后缀名后会损坏文件,所以要怎么办ÿ…
wxpython:wx.grid 表格显示 Excel xlsx文件
pip install xlrd xlrd-1.2.0-py2.py3-none-any.whl (103 kB) 摘要: Library for developers to extract data from Microsoft Excel (tm) spreadsheet files
pip install wxpython4.2 wxPython-4.2.0-cp37-cp37m-win_amd64.whl (18.0 MB) Successfully installed wxpython-4.…
Linux Python Openpyxl xlsx转html
目录
Excel转Html
示例
函数
Openpyxl知识点
其他Excel解析库问题 Excel转Html
示例 函数
import openpyxlfrom openpyxl.styles import Border
from openpyxl.styles import Font
from openpyxl.styles import Side
from openpyxl.styles import Alignment
from openpy…
前端使用 xlsx.js 工具读取 excel 遇到时间日期少 43 秒的解决办法
在使用 xlsx 读取 excel 的时间格式的数据时,如 ‘2023-11-30’,‘2023/11/30’ ,默认会读取一串数字字符串,如:‘45260’,此时需要在 read 的时候传入一个配置项:
import { read } from xlsxc…
phpExcel导出xlsx格式表格
业务需求与Ai电话对接,只可以上传xlsx格式表格 醉了
/*** description 用户数据导出* author Angus*/public function ExportMember(){$Data I(get.);$Num empty($Data[num])?800:$Data[num];$Time $Data[time];$Media 4,123,131,118,133;$Limit $Num100;$F…
前端基于XLSX实现数据导出到Excel表格,以及提示“文件已经被损坏,无法打开”的解决方法
文章目录 一、vue实现导出excel1、前端实现1、安装xlsx依赖2、引入3、方法4、使用4.1、将一个二维数组转成sheet4.2、将一个对象数组转成sheet4.3、合并单元格4.4、一次导出多个sheet 5、支持的文件格式 2、后端实现 二、导出文件损坏1、前端请求导出接口,增加返回类…
Python提取JSON文件中的指定数据并保存在CSV或Excel表格文件内
本文介绍基于Python语言,读取JSON格式的数据,提取其中的指定内容,并将提取到的数据保存到.csv格式或.xlsx格式的表格文件中的方法。 JSON格式的数据在数据信息交换过程中经常使用,但是相对而言并不直观;因此࿰…
在Vue.js中使用xlsx组件实现Excel导出
在现代Web应用程序中,数据导出到Excel格式是一项常见的需求。Vue.js是一种流行的JavaScript框架,允许我们构建动态的前端应用程序。本文将介绍如何使用Vue.js和xlsx组件轻松实现Excel数据导出功能。
1、项目设置 首先,在控制台执行以下命令安…
JAVA读取xls文件和xlsx文件
###所需jar包:
由于在csdn上下载需要50积分(积分是csdn固定规则确定的,无法修改)所以提供百度网盘下载地址: https://pan.baidu.com/s/1r01c8zv44FQND91o8VmsLg ###xls和xlsx文件:office excel2007以后版本…
vue + xlsx 动态生成Excel,合并单元格
根据数据动态生成一个Excel导出文件,这个公共相对简单一些,引入 xlsx就可以了。
但是根据需求,动态合并单元格,貌似难度不小,这里需要对 xlsx的属性和方法有一定的了解才可以,那么一起学习一下。
安装 xl…
react+ant+XLSX 简易excel前端解析mod
写个前端解析excel的例子 项目之前解析一般都在后端的,这次试试前端的
首先使用最基础的上传组件
<div><Upload {...props}><Button icon{<UploadOutlined />}>Click to Upload</Button></Upload>
</div>然后搞一个exc…